Últimamente se está hablando mucho del responsive design o diseño adaptativo, pero no es algo nuevo para los desarrolladores web. Desde hace ya algún tiempo se ha estado utilizando la usabilidad, que está relacionado con el término de responsive design. Se refiere a la facilidad de uso de una página web, la claridad con la que se diseña un sitio web que ayuda entre otras cosas a aumentar la experiencia del usuario al navegar y al mismo tiempo ayuda a agilizar las tareas de mantenimiento.
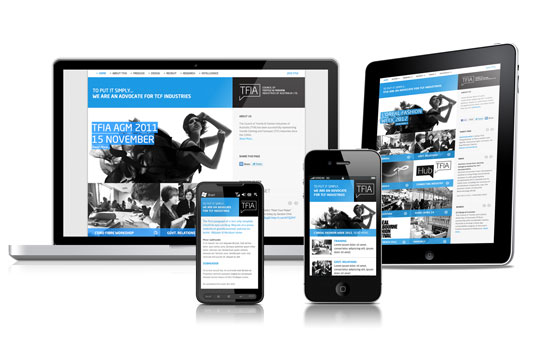
Aunque la usabilidad está más enfocada al mundo profesional, también está presente de manera indirecta y puede que de manera menos rigurosa en cualquier web. Pensando también en la facilidad de uso y la comodidad del usuario nace el «Responsive Web Design«, diseños fluidos que se adaptan a multitud de dispositivos con los que una página web puede ser visualizada: PC, tablets y smatphones.
Esto se consigue con el uso de media-queries en CSS, donde se fijan el rango de resoluciones con sus propiedades adaptadas, para que sea posible a partir de un mismo html la adaptación a cualquier tipo de pantalla, trabajando siempre con el mismo html, pero modificando los parámetros necesarios para que se visualice de manera correcta en todas las resoluciones y teniendo en cuenta qué contenidos es conveniente mostrar para cada dispositivo.
Esta técnica está teniendo mucha más repercusión de lo que cabía esperar inicialmente y esto se debe entre otras cosas a la facilidad que supone adaptar en vez de crear para cada dispositivo una web. Por otro lado, el diseño web «adaptativo» también influye de manera positiva en el SEO, algo muy a tener en cuenta si tienes interés en que tu sitio se posicione bien, esto ocurre porque todos los dispositivos están usando el mismo conjunto de URLs y con cada URL utiliza el mismo html para todos los dispositivos, simplemente cargando un CSS distinto dependiendo del tamaño de la pantalla.
Existen distintos tipos de diseño web adaptable, que dependerá de cada caso, son los siguientes: adaptación al ancho, cascada de columnas, reestructuración y cambio del diseño visual. De lo que se trata es de ser creativos y pensar cuál es la mejor solución para visualizar el contenido de nuestra web en una pantalla pequeña. Para comprobarlo hay multitud de herramientas para que podamos hacer pruebas, una de ellas es Responsinator (www.responsinator.com), que nos permite visualizar una página web y simular como quedaría distintos dispositivos, aunque no sea 100% fiable, nos dará una idea aproximada de cómo se verá en el teléfono o tablet real.
Aplicando este tipo de técnica para las webs, no solo conseguimos una mejor experiencia del usuario, sino que nos ahorramos tener que crear una web para cada tipo de dispositivo con los consecuentes costes de mantenimiento. Y por si fuera poco también es necesario para ganar puntos en el posicionamiento de Google y por supuesto, hacer llegar nuestra web al mayor número de dispositivos sin problemas y de la manera que elijamos.