Esta revisión de HTML sale a la luz en 2011, aunque realmente no es todavía un estándar, se encuentra el fase de prueba que abarcará un período bastante largo, después del cual se convertirá en un estándar real, no antes del 2014.
En esta última versión se han incluido multitud de avances que nos facilitan la programación en este lenguaje. Entre estas novedades se encuentra la inclusión de una etiqueta para insertar vídeo en la web, sustituyendo a Flash en el caso de los dispositivos móviles de Apple y como una alternativa más para el resto de ordenadores y dispositivos ( Windows, Linux, Mac). Y es que este nuevo tag de HTML5 se presenta como un duro competidor para Flash, sobre todo en temas de rendimiento, donde HTML consigue reducir el consumo de la CPU del 22% al 6% durante la reproducción de vídeo.
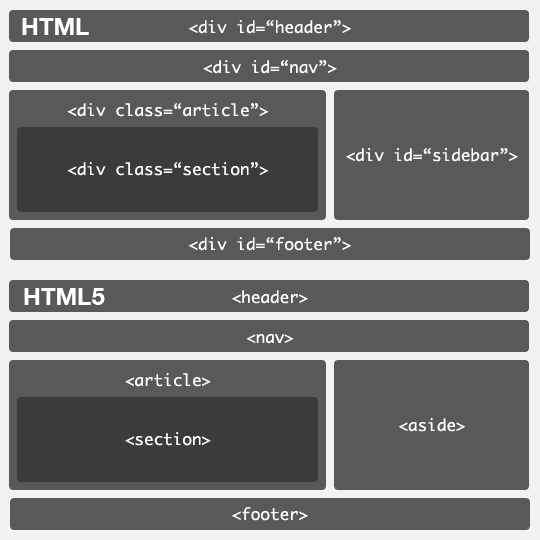
Por otro lado, aparecen algunas etiquetas que nacen para simplificar, hacer más legible el código y facilitar las busquedas sémanticas que Google denomina (Vedder Semantics Tag) como son: los tags para la cabecera <header>, <nav> para menús, <footer> para el pie, <section> para el contenido, etc. Otra de las etiquetas interesantes que incorpora es <canvas>, que se utiliza para dibujar gráficos a través de secuencias de comandos (normalmente JavaScript).

También hay una importante mejora en los formularios, donde el elemento input se ha ampliado y permite nuevos tipo de datos: datetime (fecha), email, url, search (búsqueda), range (crear un control deslizante que permite elegir entre un rango de valores ), color (campo de entrada muestra un selector de color)… que nos ayudarán a crear formularios más completos.
HTML5 aporta más potencia, mayor rendimiento, menos código y más simplificación. Mejoras que tendrán como resultado mayor velocidad de carga y, junto con la última revisión de CSS (CSS3) tendremos a nuestra disposición infinidad de posibilidades para crear nuestros sitios web dependiendo menos de otros lenguajes, aunque no del todo.
Solo falta que sea un estándar para que así la compatibilidad con todos los navegadores sea total, ya que en la actualidad hay funciones que no pueden ser interpretadas por algunos navegadores web.
- Tags:
- HTML5