Hay muchas personas que asocian los iconos a aplicaciones de mensajería instantánea, a los jóvenes o, incluso, a temáticas infantiles. No hace falta ser un genio para apreciar que muchos de los iconos que existen no son muy profesionales. Sin embargo, muchas empresas importantes los utilizan (dentro y fuera del sector newsletters) en los asuntos de sus emails para llamar la atención de sus clientes en sus bandejas de correo electrónico.
¿Funciona? Ya os digo que sí.
Algunos consejos a la hora de utilizar iconos en el asunto de una newsletter
Como ya hemos comentado antes, los iconos pueden parecer poco profesionales. Sin embargo, usando los iconos adecuados en el asunto del email conseguiremos que nuestra newsletter destaque y mantenga una apariencia profesional. A continuación hay una lista con algunos consejos a la hora de utilizarlos:
- Escoger un buen icono. Lo primero que debemos tener en cuenta a la hora de decidir utilizar un icono determinado es escoger el adecuado. Si el contenido de la newsletter es serio, querrás decantarte por un icono que no sea muy colorido y que tenga sentido acorde al texto. Hay numerosos iconos adecuados para estilos más serios, como puede ser una simple flecha (⇾, ↆ) o un bullet (▶, ▷). Si, por el contrario, la temática es algo alegre y desenfadado, sigue siendo apropiado utilizar algo más llamativo ( ☀ ).
- Revisa cómo se ven los iconos en diferentes sitios. Lo primero, os recomiendo que elijáis el icono tal cual se ve en esta web: >>Unicode-table<<. En esta web hay un catálogo de muchísimos iconos que ya analizaré más abajo. La forma en que se pinte el icono depende del navegador y del cliente web. Descubrirás que el mismo icono se pinta de una forma muy diferente en Chrome o en Firefox, por poner un ejemplo. De la misma manera, en Gmail se verá de una forma y en Outlook se verá de otra. Es importante verificar esto porque un icono muy simple puede verse muy colorido o cambiar completamente en otros sitios.
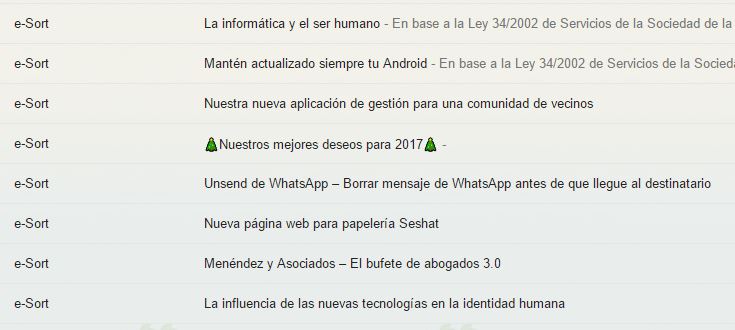
Outlook ↓

Gmail (en el email ya abierto) ↓

Gmail (en la bandeja de entrada) ↓
- Menos es más. Es importante no sobrecargar el texto que tenemos con demasiados iconos. Si vamos a añadir iconos, es mejor no pasarse de la raya. Un icono al inicio y uno al final, es un buen ejemplo de algo que puede verse muy bien dado que enmarca el texto pero no lo satura.
- Utiliza iconos al principio del asunto. Como estamos trabajando con una newsletter no importa el SEO. Aprovecha esta ventaja para poder diferenciarte del resto. A veces un elemento simple y con un poco de color es suficiente para llevar la vista del cliente hacia tu asunto. Un ejemplo puede ser el siguiente:

Dónde puedo encontrar iconos para mi newsletter

El sitio más completo que contiene iconos es unicode-table.com. Esta página tiene una columna central llena de iconos, una columna derecha con un desplegable para elegir grupos de iconos en función del tema y un buscador en la parte superior. Este buscador es muy útil porque funciona en español e inglés y facilita muchísimo la tarea.
Cuando tengamos el icono que queramos, lo mejor que podemos hacer para que todo funcione correctamente es, simplemente, seleccionarlo, hacer «click derecho» y utilizar la opción «copiar». Luego, en el asunto del email, hacemos click en el texto, en la zona donde queramos poner el icono, hacemos «click derecho» y seleccionamos pegar. Si se puede ver el icono es que se ha pegado correctamente.
Sólo queda enviar un email de prueba, asegurarnos de que todo está como queramos, y ya tenemos lista para enviar nuestra newsletter definitiva.